Stacked bar chart in angular 8
Quickly compare frequency count total or average of data in different categories. Is there any angularjs library that can draw a chart with stacked bars lines.

Stacked Bar Chart With Negative Values Amcharts
Configure the stacking of the chart using plotOptionsseriesstacking as normal.

. The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. There are 8 types of charts so 8 directives. On the other hand data that stands for numbers that change over a period such as.
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Angular gauges and solid gauges only. Available are several Angular Bar Chart variants based on your data or the way you want to present data.
Im looking for any library that supports this with angular directives. Another example for percent bar chart. Subscribe for Daily Tutorials httpsbitly2tRrYGX Stay updatednpm install chartjs --saveWe have implemented line chart in angular.
Starter project for Angular apps that exports to the Angular CLI. Gallery - Stacked Bar. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar chart.
Step 1 Create New Angular App. Angular Ngx Charts Example Stacked Bar Chart. Bar chart in.
Download v5 of our Angular Charts now. Bar with Negative Values. They make it easy to compare combined.
Easily get started with. Chart-line chart-bar chart-horizontal-bar chart-radar chart-pie chart-polar-area chart-doughnut chart-bubble. Use the following steps to implement bar chart using charts js in agnular 13 apps.
Possible values are null which disables stacking normal stacks by value and percent stacks the series by. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Also in the Demo site.
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Calculation will be for 100 percent stacked bar chart - 1st element of array total Of 1st element of array100. Step 2 Install Charts JS Library.
1st element of array 19total Of 1st element of array 56100. Download v3 of our Angular Charts now. Step 3 Add.
Bar with Negative Values.

Stacked Bar Chart Amcharts

Javascript How To Change 2d Bar Chart Into 3d Bar Chart Using D3 Js And Angular Stack Overflow

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Rounded Corners On Stacked Bar Chart Issue 1779 Apexcharts Apexcharts Js Github

Racing By The Numbers Visualoop Racing Journalism Infographic Design

Weather Radials Poster By Raureif Data Visualization Poster Weather

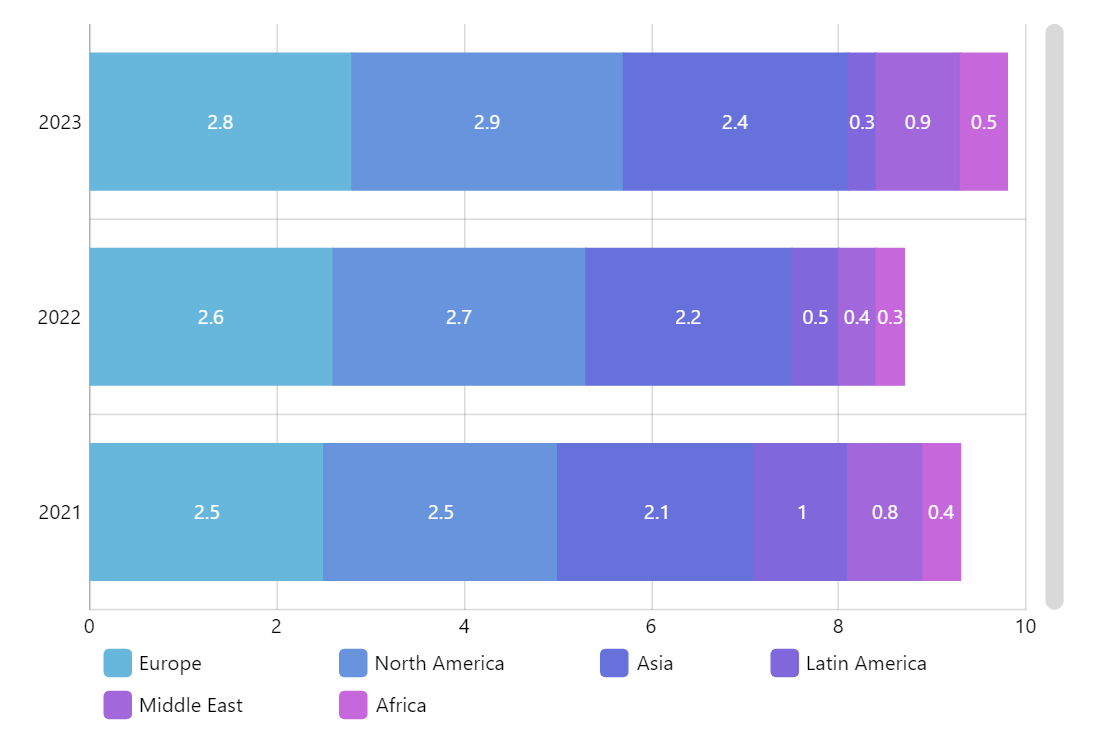
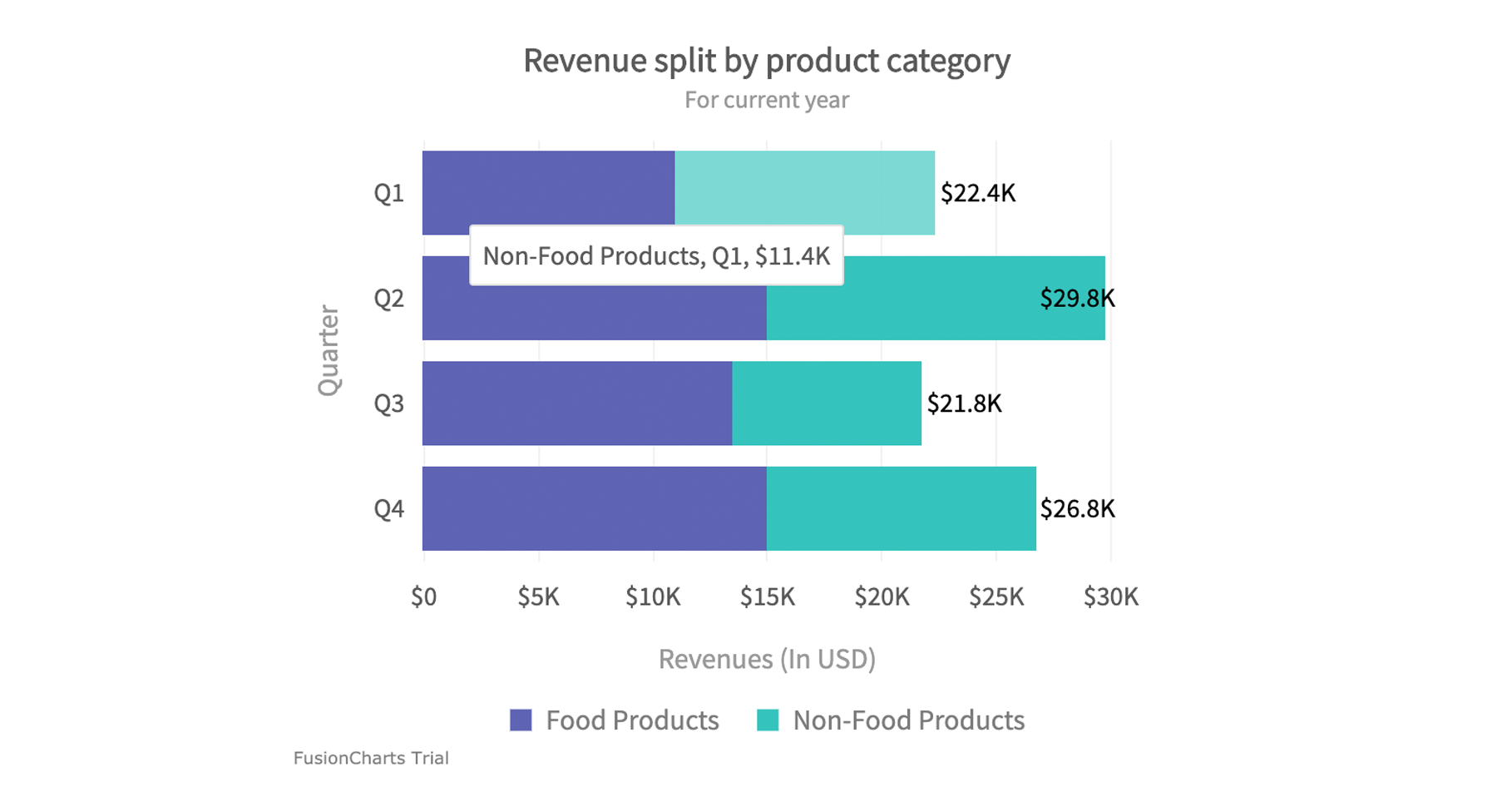
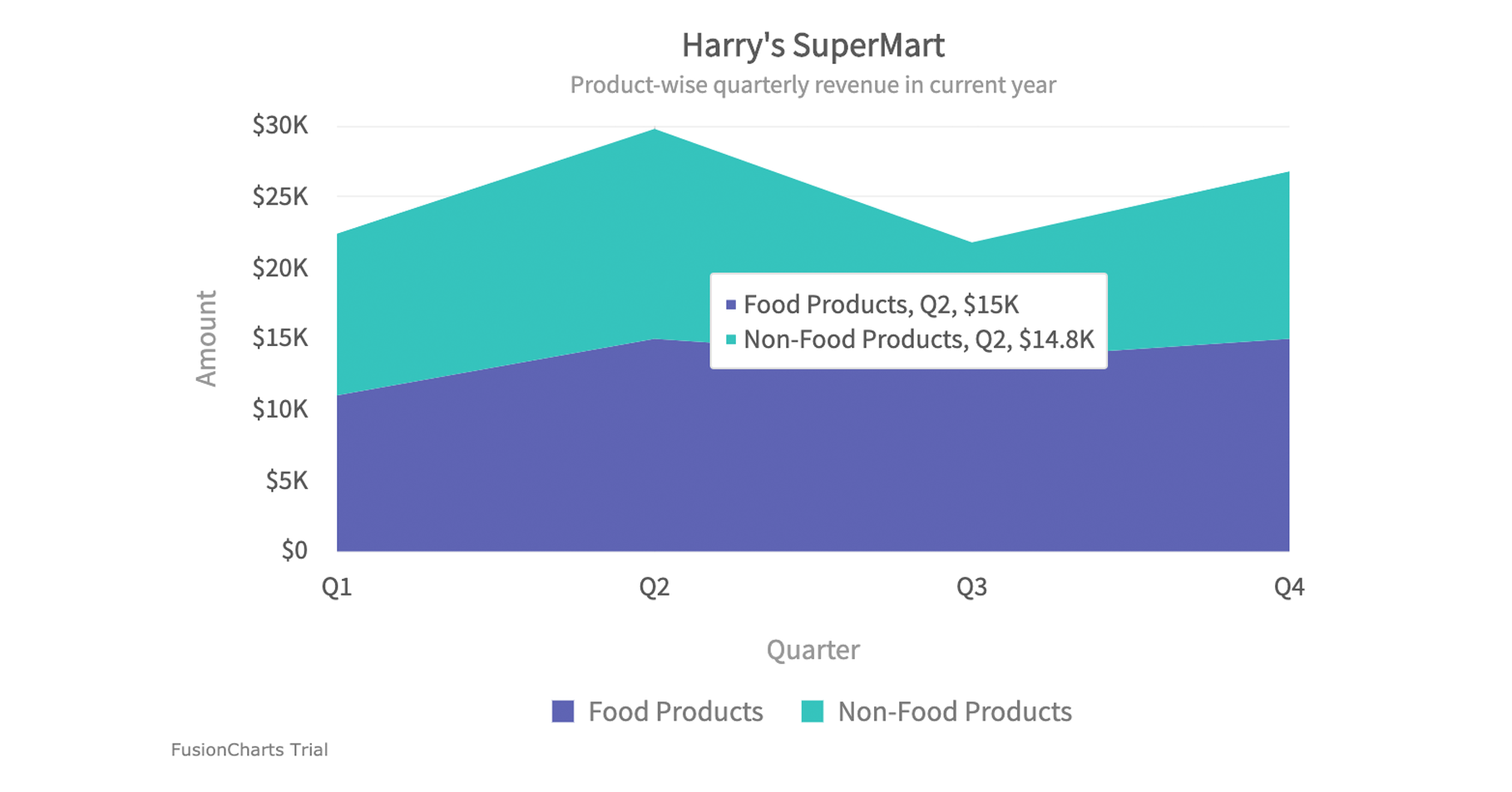
Stacked Charts Fusioncharts

Stacked Charts Fusioncharts

Vue Morris

Angular How Can I Get Multiple Charts Bar And Line With Ng2 Charts Stack Overflow

Stacked Charts Fusioncharts

Javascript Chart Js Stacked Bars Minbarlength Makes The Bar Overflow The Scale Stack Overflow

Javascript Ng2 Charts Bar Chart Need Spacing Between 2 Bars In Series Angular Stack Overflow

Stacked Column Chart Amcharts

What Is The Difference Between Frontend Vs Backend Development Frontend Backend Developer Backend

How To Show Values Inside A Stacked Bar Chart In Chart Js Youtube

Metronic Dashboard Angular Dashboard Visual